佈景主題那麼多,要挑選一個喜歡的佈景主題真的需要花上很多時間,而且買之前還不能確定你選中的佈景主題提供多大的編輯彈性。
ThriveThemes 是一間專注在轉換率的公司,他們出品了非常多強力的 wordpress 外掛,其中之一就是 Thrive Theme Builder,透過這個外掛你可以對於佈景主題有高度自由的編輯彈性,就好像這個佈景主題是你自行開發的一樣。
購買 Thrive Theme Builder 的話還附贈了另一個他們家的產品 Thrive Architect Light ,這是一款 page builder 外掛,就跟知名的 Elementor 類似功能。如果你用不慣 Elementor 可以考慮使用 Thrive Architect ,相信不會讓你失望的。
這個附贈的 Light 版雖然限制了一些功能,但是也算是相當佛心,像是文章目錄、 優缺點分析比較表、表單等等都有提供使用,光是這些功能就已經可以讓你少裝好幾個外掛了。
Thrive Theme Builder 因為功能強大,所以在使用的時候會稍為複雜一點(但其實不做細部調整的話可以超快完成),因此這篇文章就是要帶你過一下這些功能和他的設計邏輯,幫助你順利設定。
ThriveThemes 簡介
當安裝完 ThriveThemes 的外掛之後,可以從 WordPress 後台的側邊欄看到兩個與 ThriveTheme 相關的選項 Product Manage 和 Thrive Dashboard。
Product manager

這裡可以看到你目前購買了哪些 ThriveThemes 的相關產品,如果僅購買 Thrive Theme Builder 的話,其它部分都是灰色的只有 thrive theme builder 是啟用狀態並且預設搭配 了Shapeshift 這個佈景主題。
Shapeshift 是目前 Thrive Theme builder 唯一搭配的 theme,早期 ThriveThemes 有開發其它的佈景主題,你可以從 Legacy themes 看到他們以前的作品,但這些都已經停止更新了。
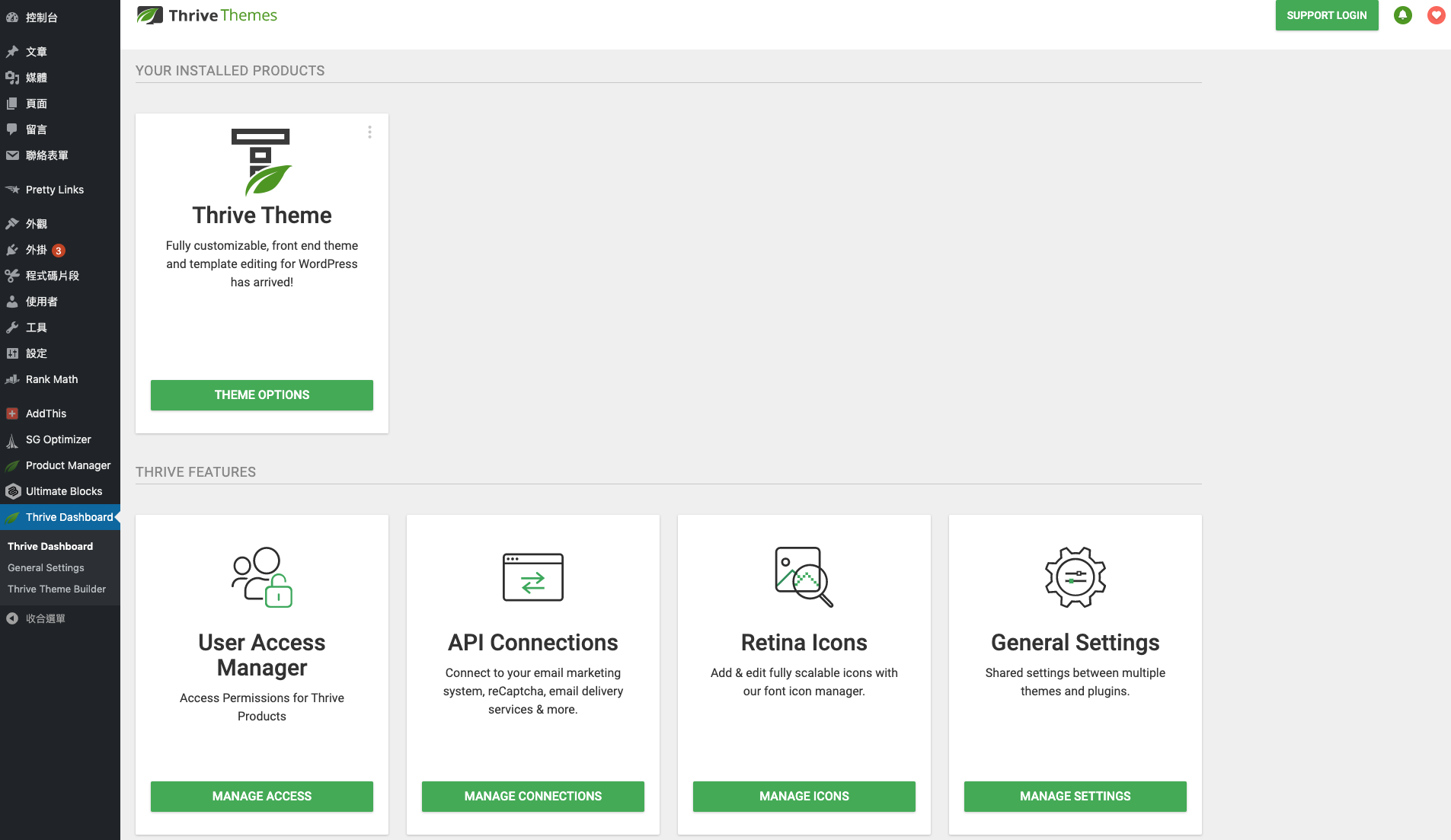
Thrive dashboard

這裡顯示了你購買的所有 ThriveThemes 產品,還有一些全域設定的功能,常用的功能大概是這幾個。
1. API Connections
新增其它服務的串接,比如說你要使用其它電子郵件行銷服務 ,就需要從這裡新增那個服務商的 API Key。
2. Analytics & Scripts
如果你有使用 Google Analytics 的話這裡可以讓你做設定。像是搭配 Rankmath 這個 seo 輔助外掛 的話,就需要手動增加 Google Anlaytics。
我之前從 All in one seo 轉換成 Rankmath 的時候就忘記做這項設定,後來才發現怎麼網站都沒有任何觀看紀錄,如果你也使用 Rankmath 的話別忘了在這邊新增。
3.Global elements
可以設定 header 和 footer 的詳細內容
Thrive Theme Builder 簡易教學說明
點進 Thrive Theme Builder 的選項(或從dashboard進入),一進來就可以看到 Site Wizard 的設定頁面,照著設定精靈的步驟走完一遍,你就可以完成佈景主題的設定了。
因為 Site Wizard 每一個步驟的操作都會實際改動到你的網站,如果你原本已經使用別的佈景主題,建議先建立一個備用的測試站(staging),然候在測試站上面使用 Thrive Theme Builder 調整出你想要的樣子之後再將主站更新(migrate)。
Site Wizard 總共有 11 個設定,以大項目來分的話是網站結構和內容兩大區塊,內容的部分現在只開放 menu 連接的部分。
Site Wizard 設定介紹
Step1. Logo
選擇自己的網站logo
Step2. Brand Colour
選擇自己網站的主要色調,因為 thrivetheme 有設計了一個 smart color 的功能,可以根據你的 brand color 自動幫你配好其它相關顏色。
Step3. Header
你的網站頁首,有一些設計好的模版可以選擇,未來如有要修改的話可到 global elements 去做修改。

Step4. Footer
你的網站頁尾,有一些設計好的模版可以選擇,未來如有要修改的話可到 global elements 去做修改。
Step5. Homepage
設定你的網站首頁,可以選擇把 blog 頁面當成主頁畫面,選擇一個已經存在的 page 或是使用 thrivetheme 提供的設計。
Step6. Single Blog Post
單篇文章的呈現方式
Step7. Blog Post List
部落格文章清單頁的樣式

Step8. Page
頁面的通用樣式,比如說你的 about 頁面
Step9. 尚未開放使用
Step10. 尚未開放使用
Step11.Menu
選擇對應的選單,如果已經建立過的話可在這個步驟直接啟用,或是之後再設定。
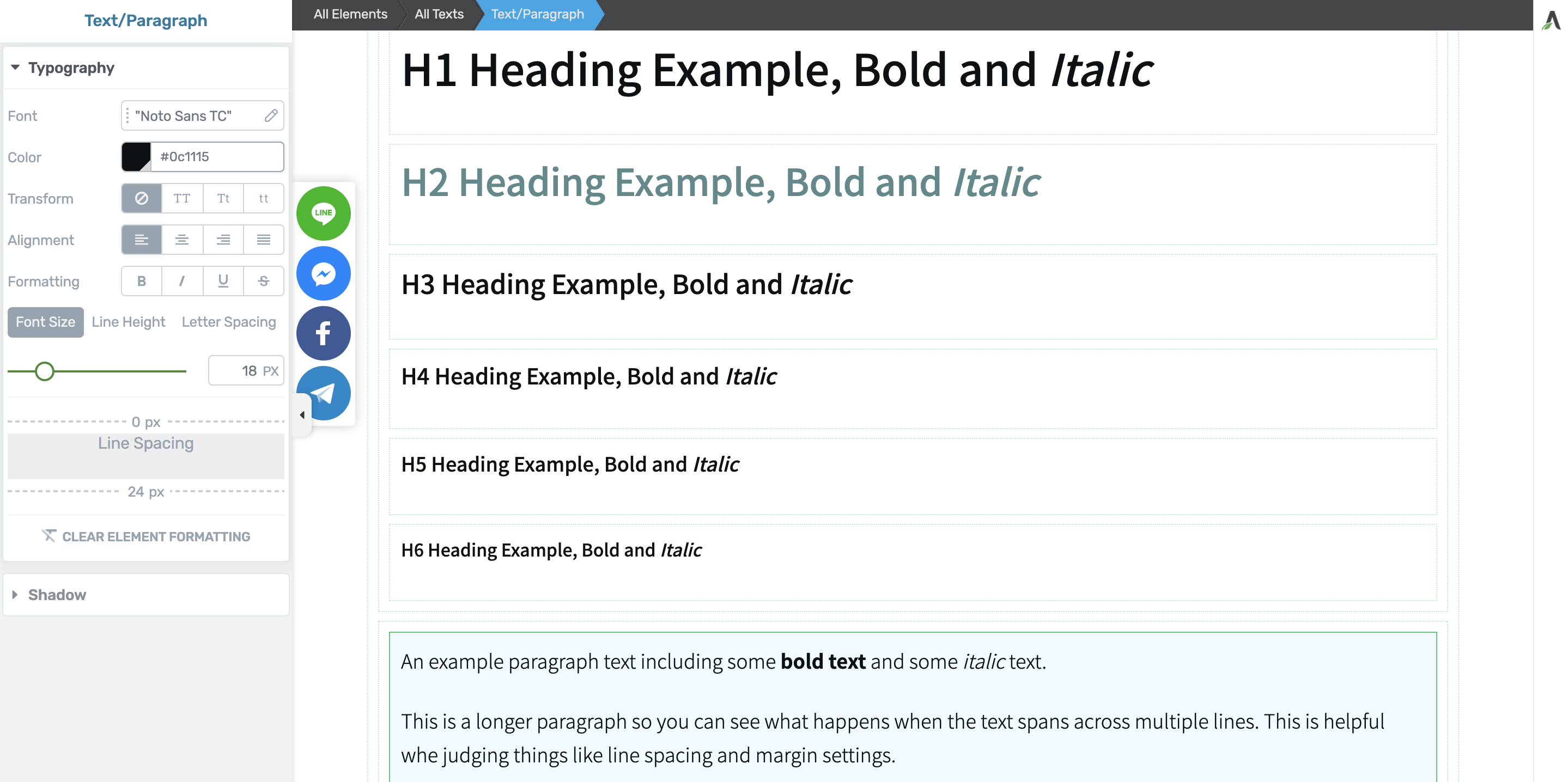
Typography

可以設定各種標題 (h1~h6) 、文字區塊、列表清單、block quote 的文字大小和字型,都在這邊做設定。
在這邊會建議你可以選擇 Noto Sans TC 這個字體,泛用性最高,另外要注意別把各種標題的顏色弄得太複雜,不然會影響到讀者的閱讀體驗,盡量簡單醒目就好。
Site Speed
有一些推薦使用的快取外掛、CDN 等等。如果你已經使用了其它快取工具,基本上這邊是可以直接省略。像是我目前使用的是 Cloudflare CDN + SG Optimizer 來處理我的網站加速及快取,所以我完全沒有碰這邊的設定。
Template

可以修改模版或是建立新的模板,這邊的設定可能會是你最常回來修改的部分。
在你完成 Site Wizard 的設定你就可以在這邊看到模版的右上角有 default 的字樣,也就是代表你畫面上目前呈現的版型。
上述使用 wizard 設定完的各種頁面模板,其實只是訂定出主要的版面配置而已,例如說文章列表的呈現方式,或者是文章要不要有側邊欄等等的設定。每一種頁面內的區塊(section)都可以再做更進一步的調整,ThriveThemes 提供了100種以上的設計讓你選擇。
什麼是 section?
ThriveThemes 設計頁面的邏輯其實就是將一個頁面切成 header、top、content、bottom、footer、sidebar 這幾個 section,並且他們針對每一種section 都設計了很多樣式,目前大約有180多種設計,所以一共有4800萬種組合方式,並且還會繼續增加。
如果想更換設計只要點選到你要更換的區塊按下 replace 就可以更換,如果你想要調整的頁面元素很難被選中的話,可以善用上方的元素麵包屑幫助選取。


header、footer 因為每頁基本上都會長一樣,通常來說不太需要做更換,但如果你想針對不同的頁面各別設定獨立的樣式也沒有問題。
通常你會想要修改的部分大概會是 top、content、bottom 這三個區塊的呈現方式,如果你對畫面很有想法,這些 section 的細節都可以完全的照你想要的方式進行細部的調整,像是邊線、間距、文字、背景色等等。
結語
Thrive Theme Builder 提供了一個方便的設定精靈,你可以在非常快的時間內就做好一個高轉換率的網站。
Thrive themes 在 2021 年把他們所有產品打包成 Thrive Suite 的訂閱制,如果你對他們大多數的產品有興趣也可以參考購買,你不但可以一次使用全部的產品,還有 membership 的專屬課程。
不管你的決定是什麼都是相當實惠的選擇,而且他們轉注於轉換率所設計的區塊和功能也確實能大幅減少你設計網站的時間,你可以去官網看看其它人的評論,或許你也會成為他們產品的粉絲。
延伸閱讀:
[2020] WordPress佈景主題推薦哪些?
[2020] WordPress教學:給新手的入門指南
[2020] 如何用部落格開創個人網路事業?
有任何問題非常歡迎在下方留言!
如果這篇文章對你有幫助的話請幫我分享出去!
最後如果喜歡我的文章可以留下你的 Email 訂閱唷~
by Mike
